Angular RSA + AES Encryption - .NetCore WebApi Decryption (Public/Private Key +Advanced Encryption Standard Cryptography)

Before we begin ->
This is a follow up on the post I wrote about Angular RSA Encryption - .NetCore WebApi Decryption (Public/Private Key Cryptography)
Give this a read before you scroll down too far.
Recap on RSA
Private, public keys? Let’s think about a door in a house. The door is the color red, that way we are all on the same page with the door color 😁. A door with a weird lock 🔐. A door that can only be locked with one key and can only be unlocked by a different key. Dumb down a lot- That is the same rules/principles that is being used with RSA encryption. Please read the post above for a more information or the wiki page below
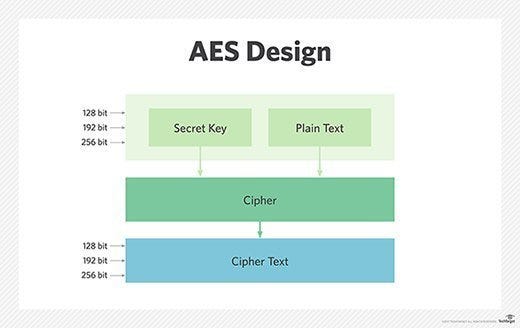
AES encryption?!
This is a bit more difficult to dumb down 😁, so I am not going to try.

Wiki Page
The Goal
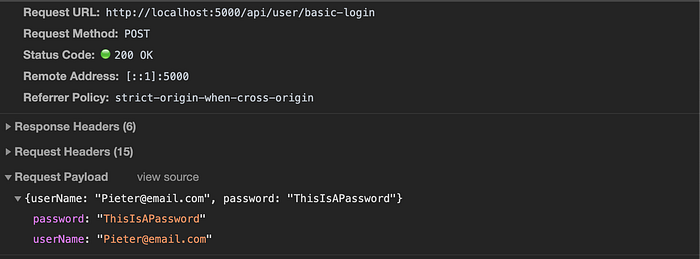
Going from this->
{userName: “Pieter@email.com”, password: “ThisIsAPassword”}

To this ->
{“data”:”AWL1DESM6YWwFnZJ+1MrADU96AEESw7S39Tqkt2oOEDn3otGKACIWzpgOCKPwpmWWOI41qF6hlLV3LN4nky8sHlobQT/G0AcYgLcujAJQrY=”,”aesKey”:”VMTesoorpwfL/CeqO0pJVZbtVY7Yv3ESng5BOKfKqJ265/K1IlYacYepM0L17JOUzPt15ih80+0RWPTZG99/uYvzEwjKeZYNq25N9wxJcrV1gaaiefhF8y7ehtF7Q8teeefIhzasOD4Z0HKPLe3qv/RTqT6XwW59QYDGa3SqSbk=”}

Angular RSA Recap
(Full medium post referenced at the top of the page)
Create a Public and Private Key’s
The first thing we need to do is create a public and private key.
For this example, I am just going to create a plain and simple key using this awesome online tool

Remember to save the two key’s on a secure place
Angular RSA Helper
AES Angular Setup
If you are reading this, you already have or know how to setup a angular project 😁 (Or please find the source code link at the bottom of the page)
NPM Packages you need for AES
npm install crypto-jsnpm install @types/crypto-js
AES Helper
CipherMode (Specifies the block cipher mode to use for encryption.). Make sure the mode that you select on the Angular project matched the mode in the .NetCore WebApi project
CipherModes -CBC,CTS,ECB
PaddingMode (Specifies the type of padding to apply when the message data block is shorter than the full number of bytes needed for a cryptographic operation.). Make sure the mode that you select on the Angular project matched the mode in the .NetCore WebApi project
PaddingModes -ANSIX923, ISO10126,None,PKCS7,Zeros
HTTP Request
Basic Login
This does no encryption
AES + RSA Encrypted Login
This encrypts the username and the password
AES + RSA Encrypted Login (A bit more secure)
Converts the user object to json and then encrypts the json
.NetCore RSA Recap
(Full medium post referenced at the top of the page)
If you are reading this, you already have or know how to setup a WebApi project 😁 (Or please find the source code link at the bottom of the page)
RSA Helper
Create a AES Helper Interface
Create the AES Helper
*Remember to inject your helper class
HTTP Request
Create a UserController and inject the RSA and AES Helpers
Basic Login
Encrypted Login
Encrypted Login (A bit more secure)
Summary
If this helped you in any way or you just think this is cool, give it a 👍!
Git Repo
Angular Git Repo ->
https://github.com/pieterdlinde/Angular-AES-RSA
NetCore Web Api Git Repo ->